Strona internetowa jest jednym z tuchpointów, czyli miejscem w którym niedoszły bądź obecny konsument styka się z daną marką przed, w trakcie lub po czynności powiązanej z usługami danej marki. Projektując stronę internetową, często zależy nam na oryginalności. Jest to dobra droga, aby wyróżnić się pośród konkurencji, jednak oryginalność powinna się przejawiać w identyfikacji wizualnej. Sposób komunikacji z Klientem w serwisie www powinien być zrozumiały, przewidywalny i zgodny z konwencją.
Nawigacja strony – czym jest?
Nawigacja na stronie internetowej to jeden z kluczowych elementów witryny bowiem odpowiada on za użyteczność strony internetowej. Zadaniem menu na stronie jest poprowadzenie użytkownika przez różne części strony w taki sposób, aby nie potrzebowali oni dodatkowej pomocy oraz robili to w sposób intuicyjny.
Od strony technicznej menu nawigacyjne to nic innego jak wewnętrzna struktura linków. Są to połączenia pomiędzy podstronami witryny. Dobre zorganizowanie menu sprawia, że korzystanie ze strony jest proste dla użytkowników jak i robotów Google, które prześwietlają tę stronę.
Projekt strony internetowej – od czego zacząć?
Projektując stronę internetową warto pamiętać pod jakimi względami musi się ona sprawdzać, między innymi:
Charakter strony – czy strona jest sklepem internetowym, stroną z usługami czy landing page? Projekt powinien odpowiadać charakterowi oraz przeznaczeniu. Strategia marketingowa – rozplanowanie czy któreś elementy powinny być bardziej widoczne, np. promocje czy lista bestsellerów. Potrzeby użytkowników – zamiar z jakim odwiedzają stronę. Czy jest to zakup czy odnalezienie jakiś treści? Pomyśl o tym, aby ułatwić tę drogę. Panujące schematy – staraj się pamiętać o zasadach, które są zakodowane w naszych mózgach. Użytkownicy są przyzwyczajeni, że szukając opcji zalogowania czy koszyka zerkają w prawy górny róg. Nie zaskakuj odbiorców nieprzewidywalnymi zastosowaniami.Start: plan
Pomyśl o wszystkich rzeczach, które chciałbyś zawrzeć na swojej stronie. Spróbuj to rozrysować bądź rozpisać na kartce, bądź używając narzędzi, np. Excel lub Canva.
Uporządkuj swoje myśli
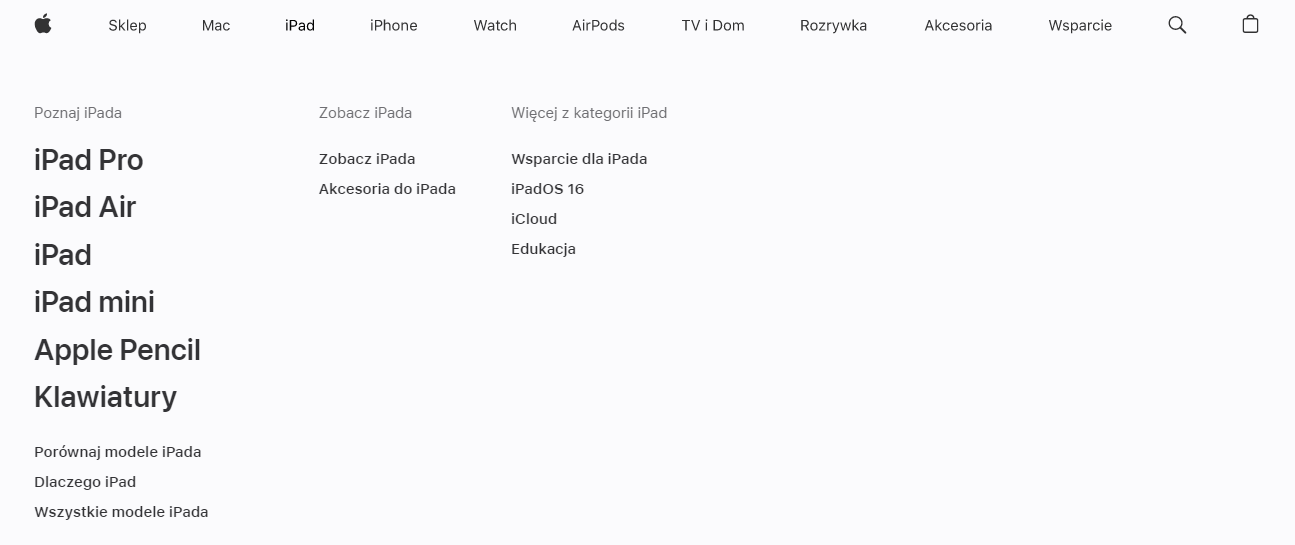
Tworząc nawigacje, pamiętaj o zasadach. Nazywaj główne kategorie w sposób przejrzysty, a rozgrupuj je w sposób intuicyjny dla odbiorcy. Np. firma Apple, która jest marką sprzedającą produkt zastosowała taki podział w menu. Jest to rozwiązanie przystosowane dla użytkownika, ponieważ osoba zainteresowana konkretnym typem produktu odnajdzie je bez problemu na stronie.

Ustal kolejność pozycji w menu. Ponoć największą uwagę zwracamy na początek oraz koniec przekazu, staraj się pamiętać również o takich wytycznych. Ustal hierarchię prezentowanych treści tak, aby były zgodne z Twoimi celami strategicznymi.
Nazwij rzeczy po imieniu
Jeżeli masz sklep internetowy, staraj się pogrupować produkty w jak najprostszy sposób – nazywaj rzeczy po imieniu. Etykiety, czyli nazwy poszczególnej podstrony znajdującej się w menu były jak najbardziej precyzyjne. Przyniesie to korzyść zarówno dla użytkowników jak i robotów wyszukiwarek.
Jakość, nie ilość
Nawigacja na stronie www powinna być możliwie najprostsza. Unikaj przeładowania menu zbędnymi elementami. Zamieść te podstrony, które są najkonieczniejsze patrząc z perspektywy korzyści dla marki.
Elementy nawigacji strony internetowej
Jeżeli zapoznaliśmy się z teorią, proponuję przejść do wyglądu oraz elementów, które zdecydowanie ułatwią kontakt marki z odbiorcą.
Logo
Śledząc od lewej stronę internetową, nasz wzrok trafi na logo w lewym górnym rogu. Logo najczęściej oprócz funkcji identyfikacyjnej i estetycznej pełni również funkcję nawigacyjną, informacyjną. Na stronie internetowej służy do szybkiego powrotu na główną stronę witryny. Jest to na tyle utarty schemat, że stosuje go większość stron internetowych.

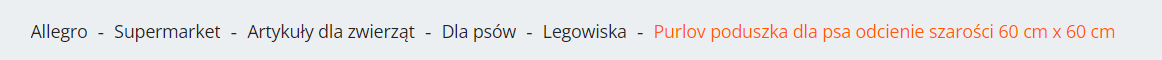
Breadcrumbs, czyli okruszki
Okruszki (z ang. breadcrumbs) to ścieżka, którą przeszliśmy przez stronę internetową. Okruszki to stały element szczególnie większych i bardziej skomplikowanych serwisów. Informacje o aktualnej lokalizacji użytkownika na portalu wraz z możliwością sprawdzenia drogi podstron. Jest to dodatek sprawdzający się np. w sklepach internetowych, w których są rozbudowane menu.

Forma menu
Wybierając rodzaj menu warto przeanalizować treści oraz ich ilość. To powinno w pewien sposób pokierować projektanta w jaki sposób przedstawić wizualnie menu. Możemy zastosować menu poziome, a nawet nawigacje kafelkową na stronach, gdzie menu nie jest rozbudowane i jest minimum treści. Nawigacja kafelkowa sprawdzi się świetnie, kiedy będziemy chcieli przedstawić swoje np. portfolio. Możemy stworzyć nietuzinkowe efekty graficzne, zamieścić ciekawe ilustracje, animacje czy filmy. Menu poziome sprawdzi się w przypadku, kiedy musimy wytypować kilka kluczowych kategorii, które odniosą użytkownika do odpowiednich podstron. Czasem możemy się spotkać z „przypiętym” menu poziomym do góry strony (z ang. sticky menu) – warto się zastanowić, czy takie rozwiązanie sprawdzi się w przypadku charakteru naszego biznesu.
W przypadku wersji mobilnej najczęściej spotykanym rozwiązaniem jest zastosowanie menu typu hamburger. Charakterystyczne 3 poziome kreski w górnym rogu strony to już intuicyjnie dla użytkowników symbol menu. Nawigacja kafelkowa też jest wysoce responsywnym sposobem do użycia w wersji mobile.
Testy
Jeżeli projekt będzie skończony, ważne aby był przetestowany. Stwórz grupę testującą, która wyrazi opinie o poruszaniu się po stronie internetowej. Słuchaj uwag i rozmawiaj z testerami co można by było uprościć na stronie internetowej.
Projektując menu strony internetowej warto zbadać potrzeby potencjalnych użytkowników serwisu. Przeanalizuj czy w menu znajdują się wszystkie ważne informację, które użytkownik chciałby odnaleźć na stronie internetowej. Intuicja – jeżeli podpowiada, że dany element powinien się znaleźć w odpowiednim miejscu, najprawdopodobniej tak jest. Staraj się trzymać schematów, logiki a przekaz wizualny wyraź za pomocą barw, fontów czy ikon.





























 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·  Polish (Poland) ·
Polish (Poland) ·